After struggling way too long on this, I posted the question to StackOverflow and of course, received a fairly quick answer (thanks Meleak!). Since I couldn’t find any good solutions out there with Google & Bing, I thought I’d post it here for the next person struggling with this.
What I was trying to do was get the row number into the RowHeader of the DataGrid, so it has an Excel-ish column to let my users see which record in the set they were looking at. The solution I’ve seen out there on the web suggests adding an index field to the business objects. This wasn’t really an option for me at this point because the DataGrid will be getting resorted a lot and we don’t want to have to keep track of changing these index fields constantly just to show row numbers on the grid.
The solution required a smidgen of code-behind which some developers frown upon, but this is solely for the way the grid looks so I was much more comfortable keeping this with the UI logic as opposed to throwing extraneous fields on my business objects to help with how the UI looks.
- <!– DataGrid XAML –>
- <DataGrid LoadingRow="DataGrid_LoadingRow"
- ———————
- // Code Behind
- private void DataGrid_LoadingRow(object sender, DataGridRowEventArgs e)
- {
- e.Row.Header = (e.Row.GetIndex() + 1).ToString();
- }
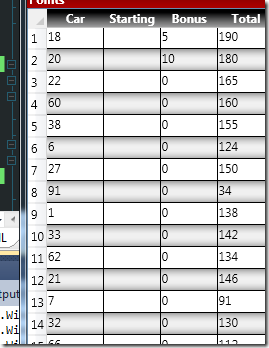
The result, a DataGrid with a row header for my rows that specifies the row number…that doesn’t get changed as my grid is sorted and resorted and resorted.

Just what I was looking for, thanks. Very quick to implement and works a treat!
Thanks Greg.
Thanks for this input, there’s just one point I haven’t been able to figure out:
How do I update the row numbers after one or several rows have been deleted?
At the moment there is a gap in the row numbering. Only after resorting the the grid the row numbers get updated. How can I force this update right after the delete process?
Thank for any info on this!
Res
I do the following right after changing the data (assuming my datagrid has the name “dgData”):
BindingExpression b = dgData.GetBindingExpression(Microsoft.Windows.Controls.DataGrid.ItemsSourceProperty);
b.UpdateTarget();
dgData.Items.Refresh();
Stuck on the same problem.
But I do:
– Add UnloadingRow Event Handler
– Add TheDG.Items.Refresh(); in the event.
I think this is simpler. But thanks to libiom for pointing out “dgData.Items.Refresh()”
Hey Res,
I tried to mess with this a little today and couldn’t figure out how to get it to force the update. I know it’ll bug me and I’ll keep trying to find a way to handle it, but things are a bit crazy at work right now and I’m not sure what kind of time I’ll have to look into it. Sorry I can’t be of any more help at this point.
Regards,
Greg
Oh, and by the way, I must say this is the simplest and most elegant solution I could find anywhere. Thanks a bundle!
Can i change the Color or styling of the Column Header of the Row Headers u have generated.
I mean need to change the Color of Header diagonal intersection of Row header and column header……..
You can, but the only way I was able to do it was by getting the default style of the DataGrid and modifying the background of the button that makes up that intersection.
I actually found a less invasive way. The link below is to a text file with the XAML for the style you’d want to add to your resource dictionary. The style’s key is overriding the default ComponentResourceKey for the style “DataGridSelectAllButtonStyle”. The top of the text file has some colors that you’d want to modify to change the color of that button. Just changing those colors without changing the style itself will do the trick. The text file already has something besides the default grey. Something hideous like purple, red, and yellow or something like that. It’s hard to miss the change in the DataGrid that way. 😉
Link to Text file mentioned (on my skydrive account): http://sdrv.ms/LQ2vi1
Link to all DataGrid styles on MSDN: http://msdn.microsoft.com/en-us/library/ff506248.aspx
Thanx a ton Greg Andora…..it was like cherry on the cake 🙂
Perfect – thank you very much.
Brilliant, very simple thanks for the tip.